DDEV, You're Still the One!

It’s been a few years, DDEV, but you’re still the one! It’s been a while since we switched to DDEV from our previous experience of using a “Golden Image” with a VirtualBox VM. As our company grew, it got harder and harder to keep the golden image up to date as well as deploy it across the company, so we had to find something else. We had to swallow hard, and adopt a Docker-based solution that was all the new hotness.
Where Did We Come From?
VirtualBox was great. Truly, it was a great solution. The likes of DrupalVM was truly a boon for developers. Using Ansible it could automatically provision what was needed for Drupal development. We were even a bit of a nudge behind that. But, it had everything in the stack that was needed, and simplified the process of maintaining a stack for local development. And then came Docker.
As mentioned, the previous solution worked, but not ideally. Deployment of the latest image was a pain, often sharing large files over the network or passing it around on thumb drives. This wouldn’t scale very well at all. Not to mention, no one really wanted to take time out of their day to go through the process. And, people didn’t want to be on the hook to troubleshoot something that went wrong.
Where Did We Go?
We looked at what solutions were out there at the time (primarily, we looked at Lando, Docksal, and DDEV). DDEV offers a few advantages over old our paradigm, such as:
- infrastructure-as-code (ok, maybe not exactly infrastructure, but that main premise): a developer can commit the development environment setup and parameters into the project repo, and all developers can be working off the same configuration, preventing many “works on my machine” issues (of course, never all of them 😁)
- easy updates: Updating DDEV itself is very easy, and the fact that is does not depend on any particular version of Docker or even a specific docker provider, makes it very easy to use and update. We are all on Macs, and install DDEV through Homebrew.
- developer self-help: DDEV’s documentation is really quite good. It was always pretty good, but a recent pass through all of the documentation by a community member, who we were able to pay for his effort through the DDEV Foundation, has made it excellent.
- additional infrastructure: it is also incredibly easy to bolt on additional services with DDEV. Thanks to DDEV add-ons, it’s easy to, for example, add on a local Solr server to use for development.
- community: I must end on perhaps one of the greatest assets of DDEV–the community. Randy is of course an amazing maintainer, who truly cares about the end users of this project. In fact, he cares so much that there has been a lot of work aimed at making sure that the project can be sustainable without Randy. To me, this is a hallmark of the best in open source thinking (not to mention one of the tenets of “Built to Last,” by Jim Collins).
Where Are We Now?
All this is has led to a very reliable system at scale for Redfin Solutions, LLC. The reduction in overhead from having to maintain a golden image on its own has alone been a huge mental relief, let alone an actual time saver. We would take hours out of our days once a quarter or so to update images; now we just tell the developer to “git pull” and “ddev restart.” Minutes, not hours. I would imagine that if we had not adapted DDEV when we did and scaled with the old mechanism in place, it would have represented thousands of dollars in wasted productivity.
A final thought is that we have leveraged DDEV’s custom commands to fit precisely into our workflow, and there’s a few you can peruse here: https://github.com/redfinsolutions/ddev-commands - even if they’re not directly valuable to you, maybe it will give you some great ideas about what’s possible! Incidentally, login is my favorite.
Overall, I couldn’t be happier with the choice we made all those years ago. I’m excited to be a part of another amazing open source community. If you, like Redfin Solutions, use DDEV in your daily workflow, you might even consider becoming a sponsor of the project.
DDEV, you’re Still the One!
DrupalCon Portland: A Recap from Redfin CTO, Chris Wells

I had a truly fantastic and unique experience at DrupalCon Portland this year (2024). I think more than anything, I received lots of validation about the entire Project Browser experience. Let me take you through it.
I started the conference by opening up the General Contribution room, and getting myself well organized for the week ahead. In addition to writing the code, doing real user testing, and making decisions about complex user interfaces, there is one oft-overlooked piece of the puzzle that makes the whole thing run smoothly—issue queue triage. Mentors know how important this is, but it is otherwise often an unsung hero of successful code contribution. I spent much of that morning updating Project Browser’s roadmap, closing old or outdated issues, and being sure to tag new issues that had come in since our last triage (which included not only myself and Leslie, but also Lauri Eskola, Gábor Hojtsy, and Tim Plunkett - key players in moving Project Browser closer to core).
After getting to a place where I felt much better about understanding the scope of work remaining for us, I was able to attend the DriesNote. While there, I was gripped-as-usual by the Founder’s vision for Drupal in the future. Of course, none of this was a major surprise to me. The vision laid out years ago for Ambitious Site Builders incorporated all of these ideas—it’s just that now it’s time to start building it.
I was excited to introduce Drupal Starshot, our "Moonshot" to make Drupal more accessible and easier to use. - Dries Buytaert
About Starshot
Drupal “Starshot,” the code-name for a user-friendly and powerful out-of-the-box Drupal experience, was announced. For those unfamiliar, it feels to me the closest to adding a new “install profile” to Drupal that goes beyond “Standard” and “Minimal” and instead can actually include contrib projects, those things which make Drupal’s magic happen. While we’ve always been OK with moving very important things from Contrib to Core (i.e. Views), as well as moving something out (RIP Statistics), Starshot will be a rolling install experience that brings the best of what the entire Drupal community, not just core, has to offer.
Where Project Browser Fits In
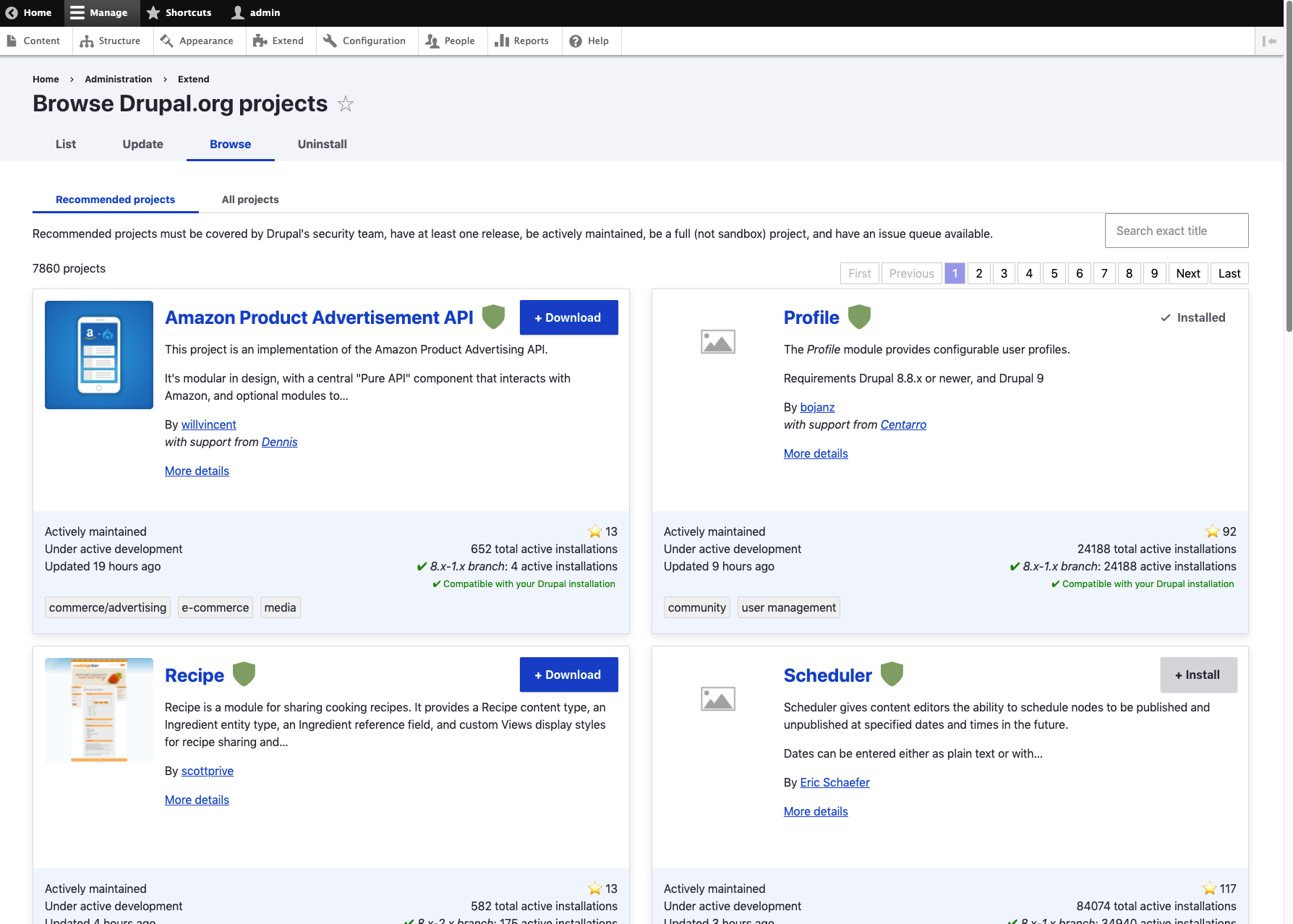
So the Project Browser was of course an initiative from Dries to make it easier for Ambitious Site Builders to find and install modules with the click of a button. And the Recipes initiative make it easy to compose contrib and configuration in a way to solve a particular “use case” (what we were originally calling them in Project Browser).
Dries’s mocked-up installer proposed several of these use cases at install time in Starshot, for example a “blog” or a “publishing workflow.” You could peruse some of these recipes and choose to install them onto your Drupal site. After getting it installed, it’s entirely possible that a user might want even more, or to extend their functionality even further, and for that they will need Project Browser to be able to readily extend their blog, their search, or their Webforms.
The Whole Picture
One thing that this started to bring together is the idea of having multiple “Browsers” - we need a theme browser as well, and a recipe browser, in addition to just a Project Browser. I even had some truly amazing conversations with folks about ideas for a Component Browser, now that SDC is in core! (This has some universal theme-level issues to work out first, but it could definitely be a reality!)
Presenting
I would be remiss if I didn’t also mention Leslie’s and my presentation on the first day about the status of Project Browser. What was truly shocking to me (hat tip to Leslie for telling me it would be like this; I didn’t believe her but I’m glad we went with what she knew) was that most of the people in that room, which was well-attended, was that very few people there had any knowledge or experience with Project Browser (as an aside, I’m amazed that we’re over 1,000 installs!). It was very, very validating to see that there were newcomers to Drupal coming to see this presentation, but even more so that the conversations I had after the presentation with folks were very in line with how much this project is needed. I talked to a number of Ambitious Site Builders who were so excited to have this functionality at their fingertips. It’s nice to know that the work you’re doing is important, even necessary, and that there will be people grateful to have it.
Onward
On day 2, we were able to lead a BoF for module maintainers to help them get their modules ready for Project Browser. As you may know, the Site Builder Sub-committee (SBS) of the Project Browser team has been working on the content on Drupal.org itself - the module pages specifically. Some important things to know:
- We have a new template for Description fields of Module projects on Drupal.org, for example. We use the Summary of that description field to display on the cards of Project Browser, and on its detail page.
- We have a new set of categories as well! We have reduced our previous 55 categories down to 19, to be more in line with marketplace listings in other CMSes, such as TYPO3 and WordPress.
- We are using the Maintenance Status and Development Status fields in the Project Browser UI.
- Module projects have the option to show a logo in the Project Browser and they will also appear on the Drupal.org project page for that project.
Because of these changes, the SBS took on the tasks of creating logos, setting short descriptions, and proposing categories for the top 100 modules on Drupal.org.
However, if you’re a maintainer of modules not in the top 100, you’ll need to update these yourself. We have a handbook page with all you need to know.
Contribution Day
After spending the majority of my time in the first couple days preparing, the third day — contribution day — was finally here. This is the highlight of Drupalcon for me as an initiative lead*.*
I can say emphatically this was the most successful Drupalcon Contribution Day for Project Browser since the initiative was announced.
I’m not sure what it was about it - it may have been that I was well-prepared, it may have been that the tooling for Drupal contribution has improved so vastly in the past year (h/t DDEV and DrupalPod), it may be that the project has some well-scoped smaller issues to work on, it may be that we had just the right people, it may be something else I’m not thinking of, or more likely, it’s a combination of all of these things.
We were able to close at least 4 beta-blocking issues, and put many more in a state where I simply need to merge them. Now let’s see if I, back in the real world, can manage to do that and get to that new release we’ve been talking about. A lot’s changed since beta5!
Conclusion
At DrupalCon Portland 2024, the Project Browser initiative received significant validation. Part of the Drupal "Starshot" vision, it simplifies finding and installing modules for site builders. The conference highlighted the need for multiple "Browsers," including a theme browser, a recipe browser, and potentially a component browser.
A presentation on the Project Browser's status attracted newcomers to Drupal, emphasizing the project's necessity. The BoF for module maintainers helped prepare their modules for the Project Browser, and the Contribution Day saw the successful closure of several beta-blocking issues.
Truly, a rousing success!
Event Organizers Working Group (EOWG)

I bet a lot of you learned about Drupal and the awesome Drupal Community at a local Drupal event. I went to the Western Massachusetts Drupal Camp back in 2011 after I was assigned a Drupal website to support at work and had no idea what Drupal even was. I attended many great sessions, met a lot of folks in the local Drupal community and even purchased the “Definitive Guide to Drupal 7” (remember all the great authors and the almost 1200 pages of Drupal insights). I was hooked on Drupal that day and never looked back.
History
The number of Drupal events increased over the years and sprung up in Drupal communities around the globe as Drupal popularity expanded. The idea of an official event organizers group was discussed by a large group of event organizers at DrupalCon Seattle in 2019 through a roundtable organized by Rachel Lawson (rachel_norfolk ) of the Drupal Association. As discussions ensued there was an enthusiastic response to the idea of forming an official group to support current and future event organizers.
In 2019 a group of event organizers decided to make this official and worked with the Drupal Association to create a charter, propose it to Dries and once accepted, the official “Event Organizers Working Group” was formed.
The mission of the Event Organizers Working Group (EOWG) is to support community-led teams to grow Drupal through local events.
EOWG Board
Current EOWG board members include:
- Avi Schwab, President (froboy) - MidCamp, Midwest Open Source Alliance - Chicago, IL, USA
- Leslie Glynn, Vice President (leslieg) Design 4 Drupal Boston, NEDCamp - Boston, MA, USA
- Sean Walsh, Secretary (seantwalsh) - DrupalCamp NJ - Eatontown, NJ, USA
- Matthew Saunders (MatthewS) - Drupalcamp Colorado - Denver, CO, USA
- John Picozzi (johnpicozzi) - New England Drupal Camp (NEDCamp) - RI, USA
- Bert Boerland (bertboerland) - drupaljam.nl and splashawards.nl - Netherlands
- Suchi Garg (gargsuchi) - Drupal Melbourne meetup - Melbourne, Australia
Current Advisory group members:
- Nico Grienaur (Grienaur) - DrupalAT Board Member, DrupalCamp Vienna, DrupalCon Vienna 2017, Splash Awards AT, Drupal Developer Days 2023, Drupical - Vienna, Austria
- Kristen Pol (Kristen Pol) - Drupal Contribution - Santa Cruz, CA, USA
- Salim Lakhani (salimlakhani) - Drupalcamp Colorado, Florida Drupal Camp - Denver, CO, USA
We are currently seeking nominations for folks interested in joining the board or the advisory committee. Please consider nominating yourself or someone you feel would be interested by commenting on this issue.
Meetings
EOWG Board meetings are held on the first Tuesday each month via Zoom.
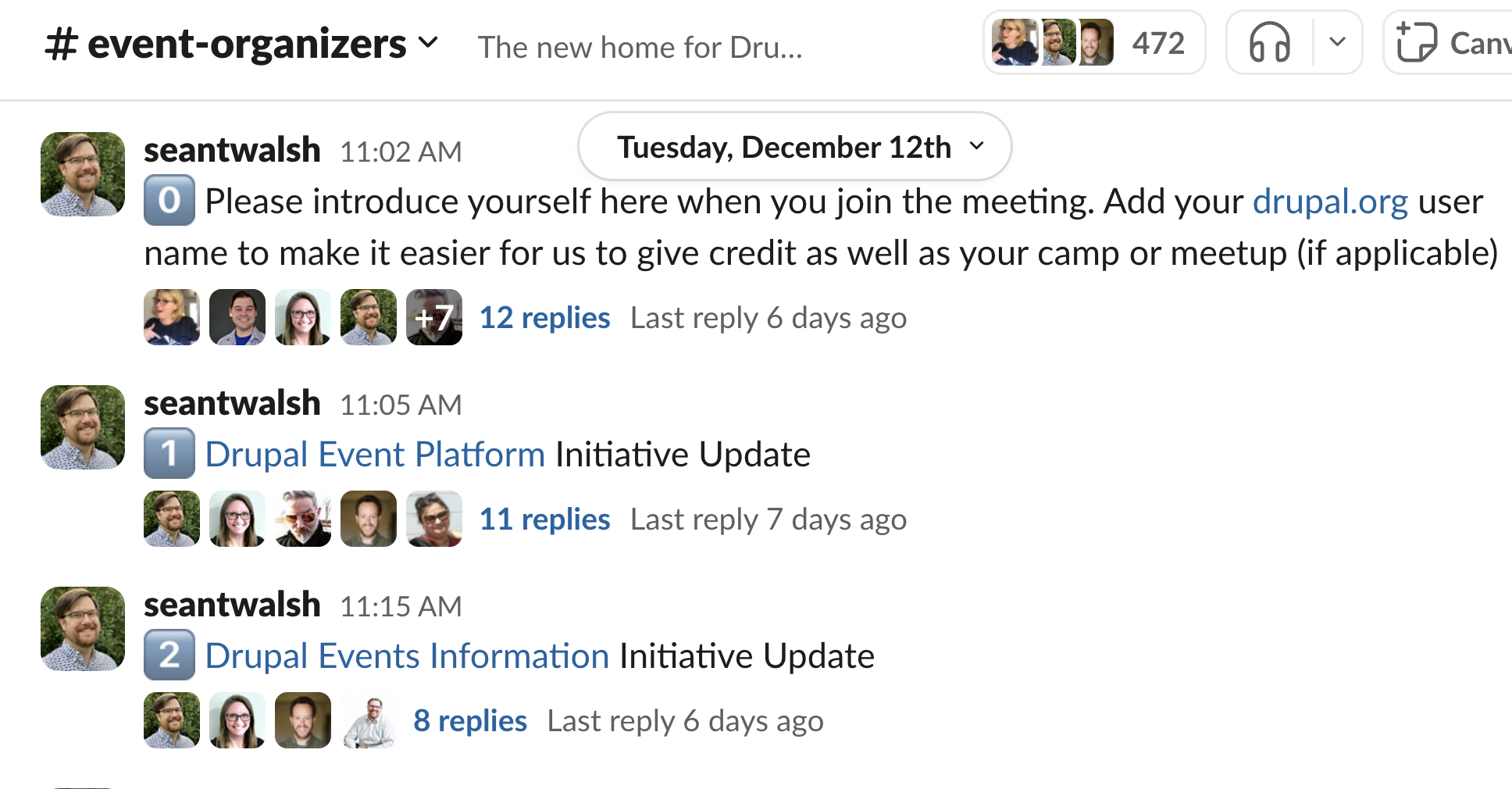
General Event Organizer meetings are currently held as asynchronous meetings on the second Tuesday each month in the Event Organizers channel in Drupal Slack. The chat thread is open 24 hours so that folks around the globe can contribute to the chat discussions at a time that works best for them. All are welcome to join the discussions or add new topics to be discussed.
Involvement in meetings and initiatives will be recognized with credits on the Event Organizers issue queue.

Current Initiatives:
- Event website platform - An easy way to spin up a website for a new or existing event.
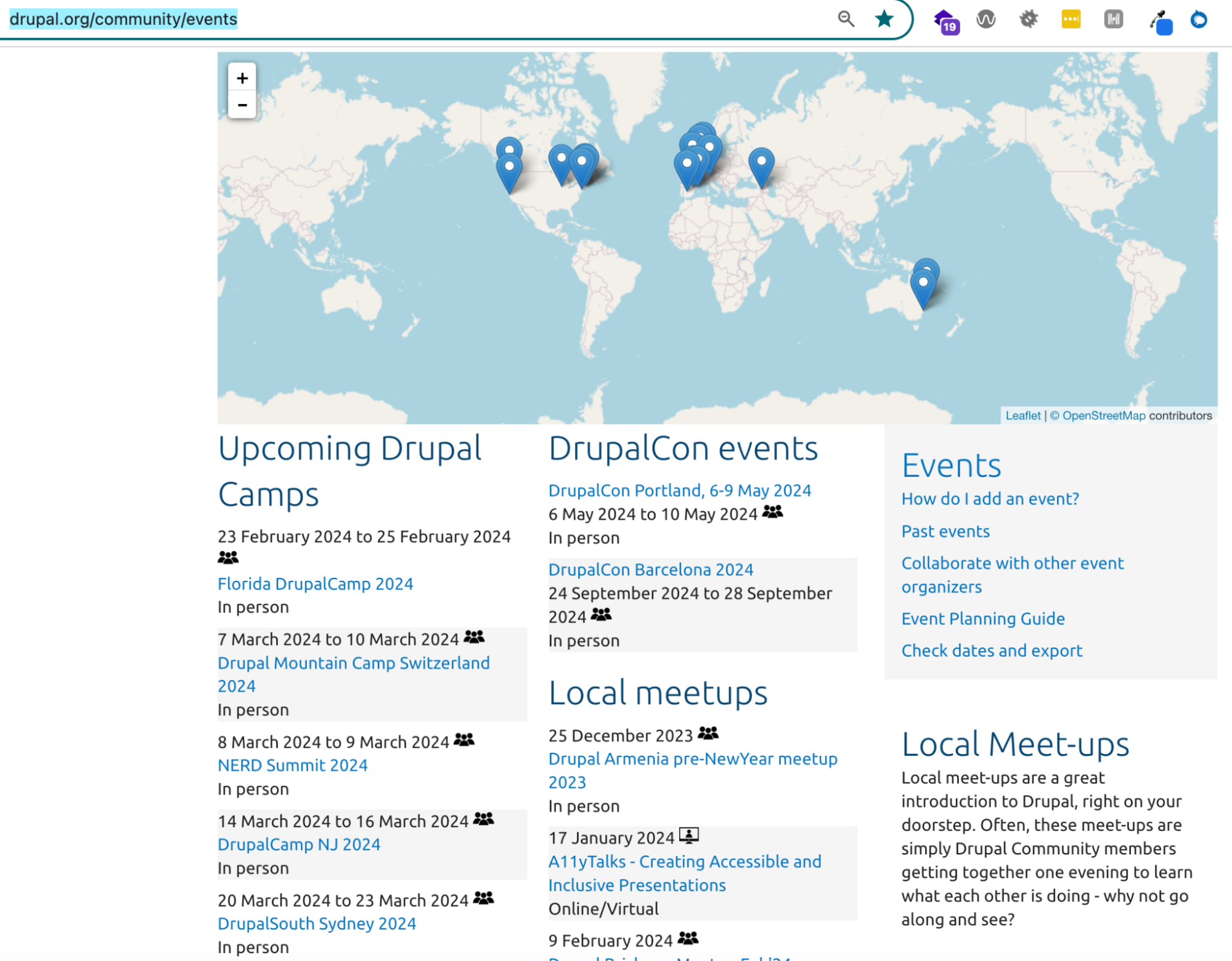
- Community Events page on Drupal.org. The global events page lists upcoming Drupal Camps, DrupalCons, Local Meetups, Upcoming Trainings, Contribution Events, Calls for Content and Proposed Events. Make sure to add your event information to this page so folks will be able to see all Drupal events in one place. You can include whether the event is in-person, virtual or both. Make sure to include a link to your event website.
- Contribution events - Contribution events include Global Contribution Days, Contribution days at Drupal Camps, and other events and ways to contribute to the various initiatives. Contributing to Drupal helps make the Drupal experience better for everyone.
- Marketing of the EOWG and how event organizers can benefit from information shared by the EOWG.
Let us know if you have an interest in working with Board member(s) on any of these initiatives.

To Dos
- Add your event to the Events/Community events page on Drupal.org.
- Sign up for the EOWG Newsletter to get up to date information on upcoming meetings, initiatives, and upcoming events around the globe. Subscribe on the Events - Community Events page on Drupal.org
- Join the Event Organizers channel on Drupal slack - #event-organizers at drupal.slack.com
- Consider nominating yourself for an EOWG Board seat
- Reach out to any of the Board members with questions or ask in our Slack channel.
We look forward to collaborating with current event organizers and those considering starting new events. All are welcome to join.
Leslie Glynn is the Manager of Customer Success at Redfin Solutions in Portland, Maine. She is currently an initiative lead for the Project Browser Strategic Initiative and is the Vice-President of the EOWG. She is a former At-large Director on the Drupal Association Board of Directors and was the 2019 recipient of the Aaron Winborn Award. Leslie champions Drupal whenever possible. She helps organize several Drupal events including Design 4 Drupal Boston and New England Drupal Camp (NEDCamp). When she’s not working, Leslie enjoys watching Boston area sports teams and spending time with her family and her granddaughter, Isla.
The 'Disclosure Menu' Module

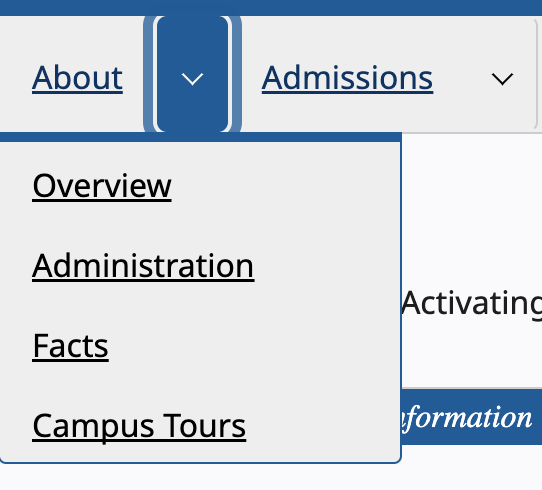
It's a standard component:
a menu where the user can hover over a top-level menu item to see its submenu
Almost every one of our clients has requested a variation of this at the top of every page of their website. Starting with Drupal 7, we became accustomed to a specific toolset for building these. There were lots of options, mobile support, and everything worked from our perspective and our client's perspective. But our menus had a bias towards visual users with a mouse. The words "hover" and "see" were in the definition of the component, actions only a subset of users can accomplish. Accessibility and inclusivity need to start at the roots, so we redefined the component:
a menu where each top-level menu item has a submenu that the user can choose to navigate
With this definition, it became obvious the component was broken for keyboard users, because they did not have a choice. Using a keyboard to navigate through menu links meant tabbing through every single submenu. So how do we do this better?
The Web Accessibility Initiative (WAI)
We started by looking at recommendations from the WAI Authoring Practices Guide and found the Disclosure Navigation Hybrid Menu. This component simply adds a toggle button to open submenus. Now all users have a choice.

Re-handling Hover
With the basic interface set, we needed to re-add the hover navigation. But this created a conflict. If a user hovers over the toggle button, the submenu should open. If a user clicks the toggle button, the submenu should toggle. So if a user hovers over a toggle button and clicks it, then the submenu is toggled open and immediately toggled shut. Here are some solutions we've built to resolve this behavior:
- Keyboard only: the toggle button can only be triggered by keyboard, not pointer devices.
- Only open: clicking the toggle button only opens the submenu.
- Hide until focused: visually hide the toggle button until it receives tab focus, so pointers can't access it by default.
Leveraging the Full-stack in Drupal
When rebuilding this component, we looked at existing Javascript libraries, but kept running into the same issues. Either they were so opinionated about the HTML that it was difficult to template in Drupal, or they were so generic that they were inconsistent and hard to customize. Finally we realized that we could write the template and Javascript in tandem and created a customizable component with less than 200 lines of Javascript and no external dependencies. In fact our accessibility standards actually made the functionality easier to code with the aria-controls and aria-labelledby attributes. For example, a toggle button for a submenu would have an aria-controls attribute set to the ID of the corresponding submenu, and the submenu would have its aria-labelledby attribute set to the ID of the toggle button. This is necessary for screen readers to communicate connections between elements that can't be seen, but it also makes it trivial to code the toggle interaction. Other libraries often create data-models of the menu to track these connections, but that's not necessary when everything is explicitly defined in the HTML. The only issue is generating unique ID's for all the toggles and submenus. But Drupal makes this easy for us with its HTML utility class which provides a simple getUniqueId method. And now in Drupal 10.2 there's a clean_unique_id function for Twig templates.
Contribution
And once all of that was figured out, we gave the component back to Drupal and, thanks to the community, made it stable and secure. So the next time a client needs a complex menu without losing accessibility, load up Disclosure menu and see if it fits your needs. If not, file an issue and let's make it better for everyone.
DrupalCamp New Jersey 2023: My Retrospective

I had the pleasure of attending my first DrupalCamp New Jersey this year. I was happy to go as an ambassador for the Project Browser Initiative and a representative for Redfin. Princeton is an amazing venue, and the camp really ran rather smoothly, including free parking a short walk away from the main happenings of the camp.
While I have a lot to say about all of the great sessions I was present for, the highlight for me was the contribution day. (I did not attend any trainings at the training day, so I cannot speak to those.)
The Sessions
Friday was the day of sessions and everything I went to was very well presented.
Editoria11y v2: Building a Drupal-integrated Accessibility Checker
First I saw John Jameson, author of Editoria11y, talk about his journey to writing the second version of this project. Forked from Sa11y, Editoria11y came up in the jQuery days, and when it was time to get a 2.x version underway, much of the client side stuff needed to be re-learned, and re-written. An accessibility engineer at Princeton, John was granted the time needed to rewrite and maintain the project (thank you, Princeton!).
Besides hearing about the journey, I learned what an amazing tool Editoria11y is, and it is definitely something we’ll be bringing to future projects.
Security in Drupal: what can go wrong?
Who doesn’t love a man in a yellow hat? Benji is always a great, smart guy to see speak. He seems to have his hands in a lot of Drupal pies these days, so I bump into him everywhere lately it seems. Usability, security, you name it.
What struck me most here was Benji’s main message–want to know something you can do to improve your health that takes only 4 minutes a day? Brush your teeth. What a boring answer to that question! No macronutrient shakes, no energy crystals? But that’s what it is with security–do the basics. In all my time around the web, though, I never was aware of the “OWASP Top 10” vulnerabilities, so that was my biggest takeaway from Benji’s talk, before he had to scoot off to give a similar presentation at NERD Summit the next day!
A Drupal Core Maintainer shares peer code review best practices
I’ve never met Jess at any Drupal event in the past, so it was an honor to hear her speak about a topic that was particularly relevant to me as Project Browser advances further on down the road towards inclusion in core.
What Jess was able to emphasize first and foremost, was the human element of code review. This is something that someone has crafted and produced on their own, so making sure to treat it more like art than science is the right frame to approach with.
After that, she offered some very concrete guidelines around how to perform best when your job is doing code reviews. All of a sudden, all the things that I thought were so annoying from the Drupal code review process made so much more sense once seen from the reviewer’s side!
Keep your changeset as small as possible, for one. About 200 lines is ideal. And, you as the reviewer need to take a break at about 60 minutes. Fatigue sets in and it’s not worth it to continue reviewing. It also makes sense why reviewers don’t want you to, for example, fix coding standards issues while you’re in there fixing something else. When you scope creep your changes, they no longer match against the actual issue, and there’s more work for a reviewer. So don’t do it! Finally, automate away the nitpicks. It’s so tough to be told to go back and fix coding standards issues for an otherwise good issue. Make sure your project is capitalizing on automatic linters in the testbot so there’s no human having to “be the bad guy.”
Wrapping up with Package Manager and Project Browser
To end the day, Ted and Adam from Automatic Updates presented about the paradigm Package Manager uses to bridge the gap between the Drupal UI and Composer, for installing software. Admittedly, I knew a bit about this already from my work with Project Browser, of course, but also because I saw Ted present this topic at the last DrupalCon. The session was very clear and explained all the parts of the process and the event fired so that consumers of Package Manager can interact with it.
This dovetailed nicely into my presentation on Project Browser, which I referred to as a “Technical Deep Dive.” Let me tell you, though, it’s hard to go deep on anything in 45 minutes. But, I did manage to speak to a technical audience about how Project Browser is architected under the hood. While I wasn’t able to get deep down into the function signatures, I was able to cover the most important classes as well as how to write your own Project Browser source plugin for presenting your own modules to the UI (with the caveat that composer namespaces that don’t start with drupal/* are not supported yet). I encourage anyone to watch the video when it comes up on DrupalCamp New Jersey’s YouTube channel.
I think my favorite part of that session was when I offhandedly demo’d installing a project through the UI in order to show the API endpoints being called and got spontaneous applause! It really reminded me what a feat we’ve accomplished so far, and there’s only more to come.
Contribution Day
As I mentioned before, Contribution Day was my favorite part. As can happen at these events, there’s either a lot of folks coming and a lot of newcomers, or hardly anyone comes and people can focus and do deep work. I truly enjoy both, but at this camp we got the latter–and I was particularly excited about it.
Most of the reason that justified me coming down to Jersey (besides having some very dear friends who live just 15 minutes away) was being able to meet Tim Plunkett in person for the first time. Tim and his team have been instrumental in spearheading a lot of the development of Project Browser, especially on the front-end side, and it was a great day to work with him. We were able to work toward getting Project Browser compatible with Package Manager 3.x, especially because Ted and Adam from Automatic Updates were also in attendance that day. It was truly a day of feeling a bit “starstruck,” if I can humbly say that, to be able to spend the day with some real big names in the Drupal community.
Leading Drupal’s Project Browser Strategic Initiative

Project Browser is one of Drupal’s six current strategic initiatives. The initiative’s goal is to foster a Drupal experience that’s friendlier to new users and site builders by making it easy to find and install modules right from a Drupal site. Redfin’s Chris Wells and Leslie Glynn are the initiative leads appointed by Drupal’s founder, Dries Buytaert.
A Likely Pair
It was almost a year ago when I saw the tweet from Dries with an ask to join the first Drupal Project Browser Initiative meeting. At the time, I’d been thinking about finding a way to give back to the Drupal community beyond the ad hoc contributions I’d been making. As a co-founder of Redfin Solutions, I’m cognizant that our success in providing valuable solutions to our clients for 15 years owes more than a nod to the Drupal open source community and its generous contributors. Redfin regularly contributes to Drupal through organizing Design4Drupal Boston, sponsoring local Drupal events, and mentoring at contribution days. For me, The Project Browser Initiative is an opportunity to get in on the ground floor of an effort to make Drupal more accessible to a wider audience. It prioritizes supporting users with little developer experience in finding and installing modules. I joined the Slack channel right away.
When I joined that first meeting, I was glad, although not completely surprised, to see Redfin’s project manager, Leslie Glynn, also in attendance. At the time, Leslie was a Drupal Association Board member, and for years she’s been contributing to the Drupal community in ways that prioritize site building, needs assessment, and the user experience. She’d first heard about the Project Browser Initiative during the Driesnote at DrupalCon 2021.
The initiative is organized into two primary areas—the implementation group, focused on doing, and the “site builder subcommittee”, focused on research and recommendations. In the beginning, I volunteered to take on some leadership activities along with Ron Northcutt. After a call with Dries, he appointed us to be the initiative leads. Then, when Ron stepped down in September, he nominated Leslie to take his place, which Dries approved.
Since then, Leslie has led the site builder group, figuring out what challenges our target users face and turning those insights into recommendations for how to make finding and installing modules easier. And I lead the technical aspects and development work, making sure we get the work done.
Putting in the work
Since I started working on the Project Browser Strategic Initiative, I’ve been putting in about several hours each week to write and review code, groom the issue queue, file issues, and run the weekly meetings. While it’s been a lot of work, it’s also been really fun to roll up my sleeves and work on something that I know could end up in Drupal core. It also gives me the opportunity to scratch that technical itch that I do less of these days as a CTO.
The implementation subcommittee is currently working on the 1.0 version of the Project Browser. One of the first challenges we’ve faced is that the Drupal.org API is inadequate for our needs. We’ve built a mock API to model how an API should be rebuilt on Drupal.org and a swappable plug-in system for backends to the Project Browser data endpoint so we can transition from the mock endpoint to the real endpoint when Drupal.org upgrades to Drupal 9. We’ve also been selected as an Alpha tester for moving from DrupalCI to GitLab-CI, which is easier to use and will be the way of the future. Right now, we’ve got minimal automated testing in place (hint, hint - help needed here!).
Reasons to be excited about Project Browser
The idea for Project Browser is something the Drupal Community has been talking about since 2011. We know that finding and installing modules requires too many steps, and that this is a barrier for new users. This initiative gives us the opportunity to improve Drupal’s user experience and expand the community. One of the things site builders do after installing Drupal is install modules, and this will make it easier to do.
The minimum viable product (MVP) will give users the ability to browse modules compatible with the Drupal version of their site, provide instructions for downloading and installing modules, and filter modules by category. We are developing this initially as a contributed module.
After MVP, we plan to make it possible for users to automatically install modules via Composer, add additional filters, include the detail page of the module inside of the Project Browser UI (rather than linking out to Drupal.org), and expand the Browser to include themes and distributions. Ideally, Project Browser will become part of Drupal core.

After MVP, we plan to make it possible for users to automatically install modules via Composer, add additional filters, include the detail page of the module inside of the Project Browser UI (rather than linking out to Drupal.org), and expand the Browser to include themes and distributions. Ideally, Project Browser will become part of Drupal core.
Get Involved
We’re currently looking to fill additional roles within the Initiative and are enthusiastically seeking help from the Drupal Community, including people at all levels of experience. We need developers, site builders, documenters, testers, and more. Here are some ways to get involved:
Join #project-browser channel on Slack
This is where we coordinate and communicate. It’s the first and easiest step to getting involved. Join the Drupal Slack workspace to get started.
Join the Site Builder Subcommittee
If you’re interested in supporting research and recommendations, the Site Builder Subcommittee meets Tuesdays at 4pm ET. Meetings are hosted in the Slack channel.
Join the general meeting
If you’re looking to do front-end or back-end development work, the implementation team meets Wednesdays at 10am ET. Meetings are hosted in the Slack channel.
Check the project issue queue
Just jump in and tackle open issues if that’s your speed.
Catch us at DrupalCon NA 2022 (April 25-28)
Leslie and I will be at DrupalCon NA 2022 in Portland, OR on April 25-28. We’ll be hosting two Birds of a Feather sessions on Monday, April 25. One will be an Intro to the Project Browser Initiative at 10:00am PT and the other will be a discussion about project pages at 11:00am PT. I will also be in the General contribution room every day for most of the day, while Leslie will be in the mentored contribution room on Wednesday and Thursday afternoons. We hope to see you there!
How to Develop a Drupal SEO Strategy

As the web and its users evolve, so does search engine optimization. It’s important that your website be discoverable by search engines, but it can be challenging to stay up to date with relevant best practices. Learn about the state of SEO today and follow our checklist for increasing organic traffic to your site by making the most of Drupal’s core features and SEO modules.
What is SEO?
Search engine optimization, or SEO, is the practice of optimizing your web content to improve discoverability by search engines—and therefore, your audiences. In the early days of SEO, this usually meant creating a keyword strategy for search queries and building content around those keywords—often using keywords several times in titles, headings and image alt text. This practice, called keyword stuffing, has thankfully declined in popularity due to improved algorithms created by search engines like Google that can detect these gimmick-y tactics and postulate the semantic meaning of website content to match users with the most relevant results. These days, search engine optimization is about high quality content and a technically sound, user-friendly website.
Why an SEO strategy (still) matters for your Drupal website
Unfortunately, even after adding unique and compelling content, you may find that your web pages don’t show up on the first page of results. This can be a real blow to your website traffic because research conducted as recently as June 2021 shows that organic search drives nearly half of all traffic to websites—and significantly more if you count local search (e.g., “Pizza restaurants near me” or “Pizza in Portland, Maine”). So if you want to be discoverable to this large source of potential customers and even current users, you need to make sure your content is showing up for relevant search queries.
While search engines have come a long way, they aren’t magical. They still rely on algorithms and data points to determine what constitutes high quality content and a technically sound, user-friendly site. And perhaps most importantly, they don’t know your users as well as you do. By understanding the way search engines like Google work and ensuring your website provides relevant content in the most understandable and accessible ways for your users, you can greatly increase your chances of being discovered in search engines.
An SEO strategy for Drupal
If you’re using a content management system like Drupal, you’ve already laid the foundation for a solid SEO strategy. And if you’ve upgraded to Drupal 9, you’ve got access to easy and flexible content authoring, which is the backbone of a good content strategy, as well as Drupal’s latest features. (And if you haven’t upgraded to Drupal 9 yet, get in touch!)
However, you can do a lot more to make your Drupal website easier for your users and search engines to understand and access. A Drupal SEO strategy should involve technical optimization, thoughtful information architecture, and a robust content strategy. Our Drupal SEO checklist walks you through the most important considerations in each category and makes Drupal-specific recommendations for how to use core modules and which contributed modules to add to your toolkit.
Drupal SEO Strategy Checklist
Technical performance
Responsiveness (optimize for every device): Google uses a mobile-first indexing approach, which means that the mobile version of your content is crawled, indexed, and ranked by Google’s bots. So, even if you don’t think your audience is inclined to use mobile, it’s important that your website is responsive and that your content is well structured on all sizes of mobile phones, tablets, laptops, and desktop computers.
What you should do: With Drupal 9, a basic level of responsiveness is built in. However, this doesn’t mean that the mobile design will look or respond how you imagine it should. Take a look at your website on various screen sizes and devices and ensure that it is 100% viewable and functional for mobile users and that content and features appear in the order you expect. Going forward, take a mobile-first approach to visual and user-experience design.
Page speed: Users expect web content to load almost instantaneously. Recognizing this demand, Google uses a ranking factor called Core Web Vitals to determine how quickly users can access your content. It evaluates things like how long it takes the largest element on your page to load, how much layout shift occurs on a page while it’s loading, and how long it takes for elements on a page to respond to user inputs (e.g., clicks). Your website’s Core Web Vitals directly impact your ranking within Google’s search engine results pages.
What you should do: Continuously audit your website’s performance and identify areas for improvement. You’ll want to work with skilled Drupal developers to ensure that images are compressed, your site’s code is clean, and that unnecessary code is removed. It’s also important to limit redirects and handle any necessary redirects properly. You can use a Drupal module like Redirect to manage, save, and delete redirects from the Drupal administrative interface.
Accessibility: Naturally, if your goal is to make your content discoverable, it’s important that your content is accessible to all users, which means ensuring it can be accessed and understood by users with disabilities and users facing socio-economic restrictions, such as low bandwidth. While Google doesn’t currently take specific elements of the Web Content Accessibility Guidelines into account, many of its “page experience update” metrics added to the algorithm in 2021 have a direct correlation to accessibility. Moreover, it’s likely that search engines will continue to add user experience ranking factors over time, and ensuring that your website is accessible will future-proof your website for algorithms.
What you should do: Drupal 9 has robust accessibility features built in. However, designers, developers, and content editors can introduce accessibility issues if they aren’t careful. It’s important to continually audit your website for accessibility by familiarizing yourself with website accessibility best practices and using tools like SiteImprove that assess your website and provide actionable, prioritized tasks for improving accessibility. A Drupal SiteImprove module enhances the tool for your Drupal site by allowing content editors to see these analyses right from the Drupal administrative interface.
Information architecture & user experience
Navigation: Website navigation is important for SEO because it helps search engines (and people) understand what pages are most important and how they relate to one another. Even if your site relies on a robust internal search experience, web content can be organized through various types of navigational elements such as breadcrumbs (a secondary navigation system that shows a user's location in a site).

What you should do: Ensure that your most important content is no more than 1-2 clicks away from the home page. For instance, if a user navigates from the home page to a blog post by clicking a blog link and then the title of an individual post, that’s two clicks. Then, use a Drupal module such as Easy Breadcrumb or Menu Breadcrumb to automatically generate breadcrumbs on every page of your site. Additionally, you may want to use a module like Pathauto to automatically assign structured, user-friendly URLs to your Drupal nodes.
Link management: Links are the backbone of the web. When search engines “crawl” your site, they follow links from known pages to discover additional pages. That means if your links are broken, search engines won’t be able to find or serve your pages. Broken links also mean that users won’t be able to see your content—a frustrating experience that ultimately hurts your site’s discoverability.
What you should do: For link management, use a Drupal module like Link Checker to scan your site for broken links. The module provides a report of broken links on your site and can be configured to run periodically or even to unpublish nodes after a specified number of 404 (page not found) errors. To prevent broken links from occurring in the first place, try using a module like Linkit that gives content editors an autocomplete field for linking content in a WYSIWYG editor, reducing the likelihood of mistyped or outdated URLs. You may find ahrefs.com a useful resource as well, which offers a lot of link management reports we use with all Redfin clients.
Site maps: A XML sitemap is a collection of all the important pages on your site that are meant to be crawled by search engines. It acts as a roadmap to tell search engines where to start. It’s especially beneficial for large websites and new websites that have fewer backlinks (links from external sources).
What you should do: General a sitemap using the Simple XML sitemap module. This sitemap tool supports multilingual content and covers most of Drupal’s core entity types (e.g. nodes, taxonomy terms) out of the box. It also automatically submits your sitemap to search engines.
On-page optimization
Semantic structure: The semantic structure of your content is a big deal for search engines, as well as for users. Like users, search engines rely on “clues” to determine content hierarchy, context, and relationships. However, search engines can’t rely on some of the visual clues that some users respond to. Instead, the HTML markup provides these semantic clues. For instance, an <h1> tag tells a search engine that the content contained within that tag is a top-level header and an <a> tag defines a hyperlink. Without correctly applied markup, a search engine will just “see” a bunch of text.
What you should do: Ensure that your web developers are using best practices for writing clean, accessible code. Then, make sure that content editors inserting code via WYSIWYG editors are aware that headings and other tags—often misused to convey emphasis—have important semantic meaning to users and search engines alike. Following our guide to writing accessible content in a content management system is a great place to start!
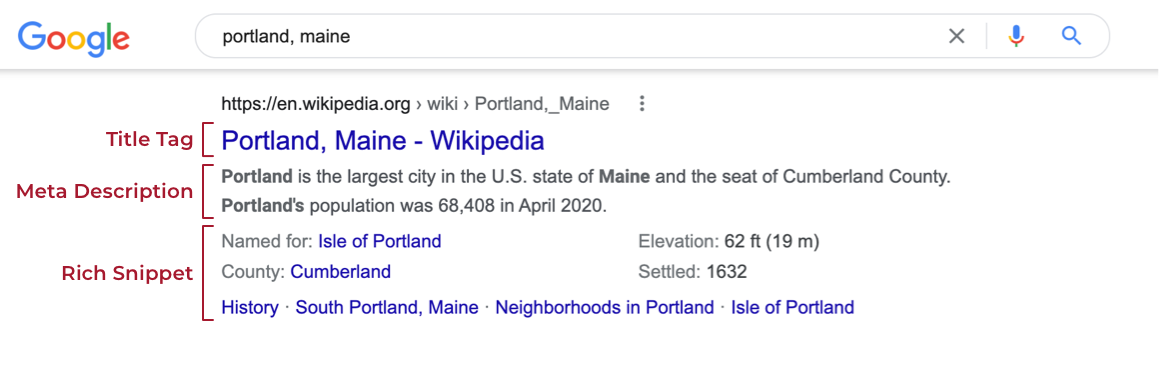
Metadata: Meta tags and descriptions are often seen as near synonymous with SEO. Meta tags are structured content descriptions that tell search engines and social networks, such as Facebook or Twitter, important information about your web page. The title tag and meta description attribute are the most commonly used by search engines.

What you should do: Use the Metatag module to set tags like page title and description, as well as the image to be used when a page is shared on Twitter or Facebook. A great feature of this module is that you can set default tags for all items of a certain type. For instance, you could set the blog post title tag to always display “[Current page title] | [Site name]” (e.g. “The Drupal 9 SEO Checklist | Redfin Solutions, LLC”) and the description to pull the value of a particular field on that content type, such as a summary or subtitle field. To go beyond these basic metatags, you can also use the Schema.org Metatag module to further define structured data for your content according to Schema.org’s schemas for structured data on the Internet.
Content strategy
Know your audience (and write for them): The most important aspect of any content strategy is to know your audience—and to develop content for them based on that knowledge! If you want to show up in the search results for your target audiences, the first step is to know what it is they’re searching and why.
What you should do: Develop a plan for your content based on user research and existing personas and user journeys. After coming up with some topics, conduct some queries of your own and see what Google offers for related queries. Pay attention to what type of content your competitors are creating and how it shows up in search results. Gather data from Google Analytics about your traffic sources and mediums so you have a benchmark for determining how you’re acquiring traffic. Continue to track this over time as you hone your strategy.
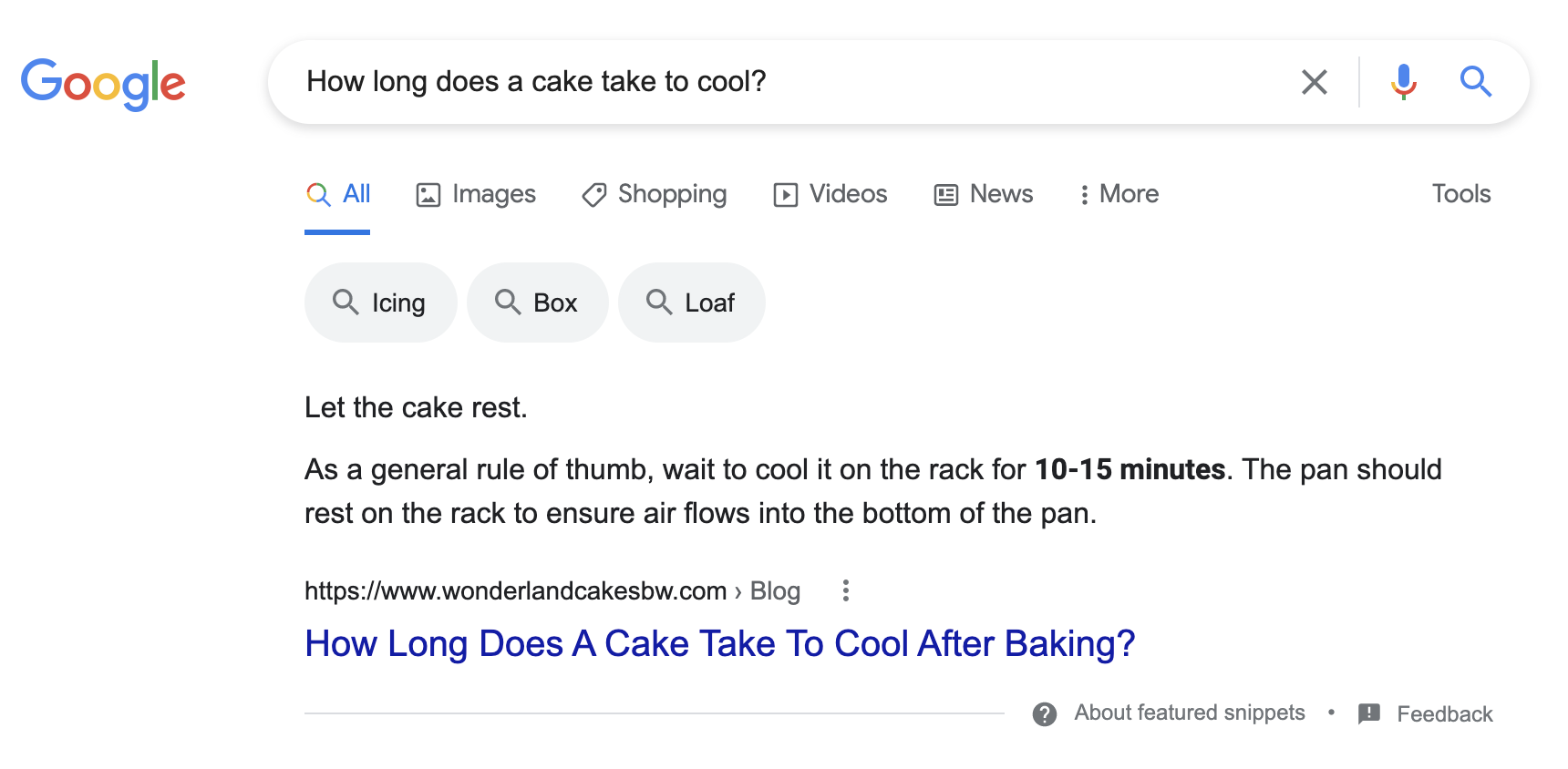
Answer questions: Have you ever typed a question into the Google search box and been provided immediately with an answer before scrolling down to the full search results page or clicking a link. For example, try typing “How long does a cake take to cool?” into your search bar. If you were served a bit of text letting you know that as a general rule of thumb you should let your cake cool for 10-15 minutes, you witnessed a “featured snippet." While the jury is still out on whether featured snippets are the best search solution, Google’s latest algorithm, the Multitask Unified Model (MUM) makes it clear that Google aims to help users by answering complex questions.

What you should do: This one dovetails with knowing and writing for your audience. Write content that directly answers your target audience’s questions. There’s no guarantee that Google will pull your content for a featured snippet. However, you’ll still be tapping into the mental model that Google has identified for how users expect to search for and find content.
(Re)fresh content: It can take time for your content to build up its authority and reputation (sometimes referred to as “link equity”) with search engines. Unless you’re a news publishing organization, your top content probably needs to gain credibility through links from other sources. Therefore, it’s important to keep your older content relevant, so you can take advantage of the equity it has built up over time.
What you should do: Make a list of last year’s top performing pages and see if there’s anything that should be updated to reflect new insights or timely changes. These don’t have to be large changes. Just keep your content fresh and remember not to change the page path (URL) if you don’t have to. If changing the page path is necessary, use the Redirect module to ensure a redirect is set up correctly.
Conclusion
In 2022, it’s more important than ever that your SEO strategy include elements like information architecture and user experience alongside general technical optimization and quality content. Thankfully, in the right hands, your Drupal website can handle it all.
If you need help devising your SEO strategy, upgrading your website to Drupal 9, or taking advantage of some of the Drupal modules outlined here, contact the Redfin Solutions team!
Scalable Drupal Websites for Higher Education

Drupal for higher education: a perfect match
Did you know that more than 70 percent of the top 100 universities in the world use Drupal to maintain their websites? In fact, open source content management systems are preferred by all higher education institutions, and the larger the institution, the more likely they are to use Drupal.
There’s a reason (several, actually!) that Drupal is such a popular choice with universities and colleges. Higher education websites need to speak to a number of audiences—prospective and current students, faculty and staff, and alumni are just a few! Moreover, higher education websites need to represent a number of stakeholders—academic departments, athletics, facilities, advancement, and more! With all of these users and stakeholders, institutions need the ability to centrally control their brand, offer flexible solutions, and integrate with different software platforms and systems. Drupal’s robust open-source community ensures all this is possible. And of course, Drupal also has built-in accessibility, responsiveness, and SEO features to make every website findable and usable for all.
Multiple websites? No problem!
Many of the higher education clients that Redfin Solutions partners with have several web properties under their umbrella. For instance, the Dartmouth College Advancement team manages a number of departmental websites, as well as sites for campaigns, conferences, and events. With the growth of virtual activities, the need for more sites has only continued to increase. Similarly, MIT’s Office for the Vice President of Research, another Redfin client, maintains a number of interrelated research websites for different audiences, such as a research administration site and a website specifically for postdocs conducting research.
Centralized standards provide a foundation for flexibility
Redfin helps clients like Dartmouth and MIT publish web content across many properties with ease and peace of mind by implementing our Delta Site System (DSS) paradigm. Using the Delta Site System, our clients can maintain centralized control over aspects of their websites such as security, updates to modules, brand identity, and content entry standards while allowing for customization and flexibility on individual websites as desired. Redfin uses Pantheon’s custom upstream technology so that all of a client’s websites are unified with a single codebase. However, since code is deployed to each site individually, site-level teams can test features on their own websites without affecting other sites in the system. This balance of control and flexibility enhances the efficacy of Drupal for universities and colleges.
Spin up new websites quickly
The Delta Site System also makes it easy for clients to spin up new websites quickly and without the need for high-level technical knowledge. With the click of a button and a little configuration, a new website that uses a template from the upstream can be deployed within minutes. This has proved very convenient for many of our higher education clients when they get last-minute requests from other departments or need to respond quickly to changing priorities.
Learn more about Redfin’s scalable solutions for higher education
Redfin Solutions uses the Delta Site System to help higher education clients:
- maintain standards across multiple websites
- offer customization for individual websites and stakeholders
- re-use components and features across web properties
- create new websites from a standard template quickly and easily
- streamline website management while opening the door for more administrators and content editors
Learn more about Redfin’s Delta Site System or contact us to discuss how we can work together to enhance your organization’s web presence and reduce the headache of managing a multitude of websites.
Redfin’s Delta Site System: Helping Clients Create Customizable Websites at Scale

At Redfin Solutions, we strive to offer our clients holistic guidance to help them achieve strategic goals and create a long-term vision for their web presence. We also know that sometimes priorities change quickly. A website’s flexibility is as important as scalability, and the stability of centralized web operations shouldn’t come at the expense of limiting stakeholder decisions.
With these ideals in mind, we developed our Delta Site System (DSS) to help clients who have a need to quickly launch and maintain new Drupal websites. DSS gives Redfin’s clients the ability to define a “template” website from which others can quickly be deployed. These new sites can use the same themes (look and feel), modules (enhanced functionality), and configuration (content types and taxonomies), while also allowing for customization at the individual website level.
For large organizations with decentralized governance or a large volume of websites to manage, our Delta Site System is a gamechanger. Let’s take a closer look at how it works and the value it provides.
How the Delta Site System works
To build Delta Sites, we leverage Pantheon’s Custom Upstream technology. In the Pantheon website management platform, an Upstream is a repository that acts as a parent for another repository. When changes are made to code or configuration, updates are pushed downstream, meaning from parent to child. A Custom Upstream is the parent repository for an organization or set of sites. For Redfin’s Delta Sites, it holds an all-inclusive Drupal package custom-built to the needs of each client from which additional websites can be created.
Since each individual website still has its own independent “container” with a development, test, and production environment of its own, additional customizations can be made on the site level without affecting other sites. However, when important updates need to be made across the board, changes can be pushed to all sites without causing conflicts.
The diagram below helps explain the workflow.

Reaping the benefits of the Delta Site System
So, how is this a game changer? Redfin’s Delta Site System fills the gap between flexibility and scalability that’s been historically hard to bridge by embracing the push and pull of cohesion and agility.
Every Delta Site System we build for a client is customized for their specific needs and defined in Redfin’s discovery process with the client—so there’s no cookie cutter site cloning. However, our DSS clients will reap some of the benefits across the board.
Maintain standards across multiple websites
With a Delta Site System in place, it’s easy for a client to determine which standards need to be maintained between their multiple sites and to ensure these standards are adhered to. For instance, it might be important that certain taxonomies are consistent from site to site so that content is organized in a similar fashion. Or maybe the standards are more stylistic, with items like menus, color palettes, and visual components remaining consistent across each site. Of course, security and technical standards are always maintained across every web property.
Provide flexibility to individual website stakeholders
At the same time, a custom-built Delta Site System allows for greater flexibility on individual websites because new functionality and features can be added without impacting other sites in the system. For instance, Redfin built a front-end paradigm using Bootstrap Paragraphs for a client with in-house knowledge of CSS, giving them near-infinite flexible layouts to use on dozens of distinct websites in their purview. For other clients using DSS, the flexibility to use custom features on certain websites helps prevent content editors on other sites from getting bogged down in irrelevant options, leading to streamlined publishing.
Reduce time spent managing web properties
Some of our clients have the bandwidth and desire to build new sites entirely on their own. Others rely on Redfin to help implement each Delta site. Either way, the Delta Site System reduces time and resources spent on managing feature and security updates on disconnected web properties and frees up developer time for building new features and components.
Re-use favorite components and features
Speaking of time savers, once an element is added to a website in a Delta Site System, Redfin can add it to a client’s custom upstream to apply it to any and all sites in the system. That means there’s no need to reinvent the wheel for every custom site request. For example, one of our clients has a Delta site with a content carousel feature enabled. If the feature becomes relevant for another one of their sites later on, DSS allows them to easily add it in, without spending extra money to develop the feature.

Make website management more accessible
Because launching a Delta Site doesn’t require advanced technical knowledge and making a mistake on one website doesn’t affect another, the Delta Site System expands the scope of who can administer websites. Rather than relying on one person or department for all website changes, more team members can be involved in the process, which can simplify workflows, give more folks access to web publishing, and reduce red tape for large organizations.
Use case: Dartmouth College
When Redfin began working with Dartmouth College’s Advancement Division in 2019, the Dartmouth team was facing a challenge. In addition to their main web property the Alumni Relations website, they’d collected several other websites over the years, and each one was built using an entirely different paradigm. Moreover, the need for new websites—for campaigns, conferences, and events—was now increasing.
Redfin created a custom Delta Site System for Dartmouth that hosts their current websites and allows for the easy creation of new ones. Redfin built a custom collection of Paragraphs (or components) with elements such as accordions, carousels, and hero images. Then, using Bootstrap Paragraphs, Dartmouth site editors can apply Bootstrap classes to their Paragraphs to further customize the layout of a page.

Redfin’s Delta Site System has helped Dartmouth cut down on the time spent managing and standardizing ad-hoc websites while simultaneously giving more freedom to site administrators and editors.
Get started with the Delta Site System
The first step to getting started with the Delta Site System—or to see if it’s the right fit for your organization—is a consultation with a member of our team. Reach out today to speak with Redfin Solutions about how we can help you define your web goals and make them a reality.
Accessible Website Design and Why It Matters

Accessible website design ensures that all users—including those with disabilities and limited access to the internet—can benefit from your website’s services and share in equitable access to information. After all, it’s important that the people who view your website can complete tasks that align with your organization’s goals—whether that’s to register for a class, purchase a product, or make a donation. The Web Content Accessibility Guideline (WCAG) is an internationally recognized set of guidelines that can help ensure your website is adhering to accessibility best practices.
The state of website accessibility
Research conducted by WebAIM, a leading nonprofit organization based at the Institute for Disability Research, Policy, and Practice at Utah State University, found that 97.4% of home pages evaluated contained accessibility errors in 2021. You may be wondering how many users are affected by these errors. Put simply, the answer is a lot.
More than 14 percent of adults in the U.S. experience difficulty hearing and more than 16 percent have vision impairments, according to the CDC. Even before accounting for disabilities related to motor skills or cognition, this means tens of millions of people in the United States alone may be blocked from engaging with your content or finding the information they need on the internet.
Additionally, people may experience a “temporary disability” due to environmental conditions (e.g. poor lighting). It is likely that as we age, all of us will experience some form of disability. Moreover, different devices and internet connection speeds can affect one’s ability to access content. Accessible website design truly benefits all of us and helps create a more equitable society.
WCAG compliance and the ADA
WCAG is developed by the World Wide Web consortium (W3C) in coordination with organizations all over the world. The goal of the guidelines, as stated by W3C, is to provide “a single shared standard for web content accessibility that meets the needs of individuals, organizations, and governments internationally.”
WCAG documents provide a number of success criterions that a webpage must “pass” to be considered accessible. These criteria are broken down into four categories: perceivable, operable, understandable, and robust. There are currently two versions of WCAG (2.0 and 2.1) and three levels: A, AA, AAA. WCAG 2.2 is expected to be published before 2022 and will include all the elements of the previous versions, with new proposed success criteria added.
In the United States, digital accessibility is protected by the American Accessibilities Act, or ADA. While there is not yet a federal law dictating a specific WCAG mandate for website ADA compliance, many lawsuits have been successfully fought against owners of web properties for failing to meet the needs of people with disabilities. For instance, lawsuits brought by the National Association of the Deaf against MIT and Harvard culminated in 2020 with both universities legally consenting to provide high-quality captions for all online video content. After the Covid-19 pandemic hit, lawsuits against educational institutions skyrocketed as it became clear that people with disabilities could not adequately access educational content online and that the issue was urgent.
What makes websites accessible
Website accessibility revolves around four user-centered principles: they must be perceivable, operable, understandable and robust. These principles are sometimes referred to using the acronym POUR. Each principle is explained below, along with examples of how the principle applies to website design and development.
Perceivable
The “perceivable” principle states that information and user interface components should be presented to users in ways that they can perceive. For instance, the criterion that text alternatives must be provided for any non-text content falls under this rule. You may already be aware that most images need to be accompanied by alternative text content that accurately describes the content to users who cannot see the screen. Similarly, input fields must be labeled or named programmatically so that the field can be identified by a screen reader or other assistive technology.
The perceivable rule also dictates that color plays an important role in accessible website design. While color cannot be the only means of conveying information or indicating an action, minimum color contrast plays an important role in the visual presentation of text. Many websites use color schemes that aren’t perceivable by people with impaired vision, including many types of colorblindness. In order for most text to be considered compliant, it must have a contrast ratio of 4.5:1. Luckily, website designers can use a number of tools to determine exact color contrasts and develop effective, accessible color palettes.
Operable
In order for a website to be “operable,” its user interface and navigation components must be functional for all users. A large component of operability is keyboard accessibility. Content that is operable only through mouse clicks will not be usable for folks who cannot use a mouse. And while some folks may not be able to use a standard keyboard, most adaptive technologies emulate the keyboard. This makes keyboard accessibility important to provide access to people with motor disabilities, people who are blind, and people with conditions such as tremors.
The operability principle also applies to the ways that users find and navigate content on your website. Many people don’t realize the importance (or existence!) of semantic structure in websites. Semantic structure—implemented through HTML elements such as regions, headings, lists, and ARIA specifications—is essential to helping users with and without disabilities get the information they need from your website. It is particularly important to folks using assistive technologies, such as screen readers, so that they don’t have to comb through every word on the site to find the content they need.
Understandable
The “understandable” principle speaks to a user’s ability to understand the user interface and the information it contains. This principle includes elements of design, development, and the content itself. For instance, one component of understandability is readability. This includes publishing content at the lower secondary education level and providing mechanisms for identifying jargon words (or avoiding them altogether!) and abbreviations.
In addition to the readability of text, an interface must be predictable and offer input assistance to help users avoid and correct mistakes. This includes making sure elements that perform the same function are labeled consistently and appear in the same order, where relevant. For instance, a button labeled “Previous page” should not be labeled “Go back” in another location. These types of labels are most often implemented programmatically by developers as they create your website. Similarly, error prevention, such as letting a user know when a form input isn’t valid or a field, is required as part of what makes a website understandable.
Robust
To be considered technologically “robust,” an interface must be able to be interpreted reliably by a wide variety of “user agents” — mainly browsers and assistive technologies. One of the main elements of robustness is called parsing, which means that mark-up languages such as HTML must be formatted and nested according to proper specifications so that they can be properly analyzed and interpreted by these user agents. A simple extra quotation mark or forgotten angle bracket could make a web page programmatically unreadable.
Another important consideration for robustness is the implementation of status messages. This criterion states that status messages should alert users without interrupting the workflow of a user of assistive technology. For instance, if a user is scrolling through a social media feed when an alert message pops up, the user should be made aware of the alert without the focus (the input area of the screen that receives keyboard input) shifting.
Focus on accessibility, every step of the way
To ensure that websites meet the needs of all users and are WCAG compliant, it’s important to prioritize accessible website design every step of the way—from user experience research to content entry. Here’s an overview of the type of accessibility work that happens throughout the web design and development process.
User experience research
User experience (UX) research is the study of end users and their requirements and wishes. While much user experience research is conducted before a project even begins, the UX project should be iterative — with a testing and feedback cycle that continues even after a website is launched. Accessibility should be taken into account from this early stage in identifying the needs of the users. This can be done by incorporating users with disabilities in the research, building accessibility considerations into personas and user stories, and testing prototypes at various stages using assistive technologies.
User experience design
The UX design process—to include information architecture (organization) and interaction design—can help head off accessibility concerns down the road by ensuring that simplicity, consistency, and user needs are the backbone of a website. At this stage, accessibility can be built in by establishing consistent navigation, metadata, and taxonomies, planning for consistent UI components to be used across a website, and determining the hierarchical and semantic structure of web page templates.
At this stage, designers also consider how to convey information and offer user input across different devices, develop alternatives to motion for alerts and emphasis (which can cause harm to people with certain conditions), and ensure that a meaningful linking strategy is employed to avoid the use of inaccessible “click here” links throughout a website.
Visual design
In the visual design stage, the perceivable principle takes center stage. Visual designers develop accessible color pallets, decide on typefaces and font sizes for various user interface elements, and ensure element selection and alerts are conveyed without color alone.
Visual designers also play a role in consistency (an important feature of the understandable principle) by ensuring the consistent patterns built into the information architecture are conveyed graphically.
Development
The development stage is where the bulk of accessibility implementation happens. It’s at this stage that mark-up elements are created and formatted according to specifications with proper names and labels. CSS is used to implement accessible styles, responsive designs, and media queries, and create interactivity with scripting languages. Developers build in keyboard accessibility so that any interactivity, any action a user can take using a mouse, can also be performed with a keyboard or device that uses keyboard inputs.
Developers can also implement Web Accessibility Initiative – Accessible Rich Internet Applications, better known as WAI-ARIA or simply ARIA. This framework helps assistive technologies properly interpret interactive website components (e.g. sliders or accordions) by providing additional attributes.
Content entry
Entering accessible content into a content management system, such as Drupal, is the final step. This includes ensuring images and non-text images have helpful alternative text, using headings in the proper order, and providing high-quality captions and/or transcripts for audio/video content. Learn more about writing accessible web content on our blog from one of our designers.
Feeling overwhelmed? Get in touch!
If you’re new to accessible website design or WCAG compliance, this might seem like a lot to keep in mind! At Redfin Solutions, we pride ourselves in meeting our clients where they are, and we’re here to help with important web considerations like accessibility.
If you’d like an accessibility audit on an existing web property or are interested in starting an new accessible project, get in touch!